

- #Android buttonbar action how to
- #Android buttonbar action for android
- #Android buttonbar action code
The first thing before we get started is to add the project dependencies.
#Android buttonbar action for android
Select the Kotlin language from the drop-down menu and click Finish. Wait for Android Studio to finish creating the project resources. Bottom Navigation Bar for android provides a implicit way to provide seamless way of navigation to your app. 7.3) appears in response to the Menu button, but modern Android devices are. It is a view that is provided by library itself. Once you have created your action bar, you can control it in various ways. 3- Change background color to whatever you like.3 answers Top answer: Use Bottom Navigation Bar. 2- Set the layout to LinearLayout>Horizontal. Make sure buttons that use text labels have enough room. 1- Create a new xml layout only for this: buttonBarLayout. Open Android Studio, create a new project, and select a Blank Activity template, as shown below. For example, iOS uses this mask to animate the button title during transitions.
#Android buttonbar action how to
As a bonus, you'll also learn how to use Android Studio templates to bootstrap your project with a bottom navigation bar quickly.
#Android buttonbar action code
Jetpack is a suite of libraries to help developers write code that works consistently across Android versions and devices. You will use AndroidX navigation, which is part of the Jetpack suite of libraries.

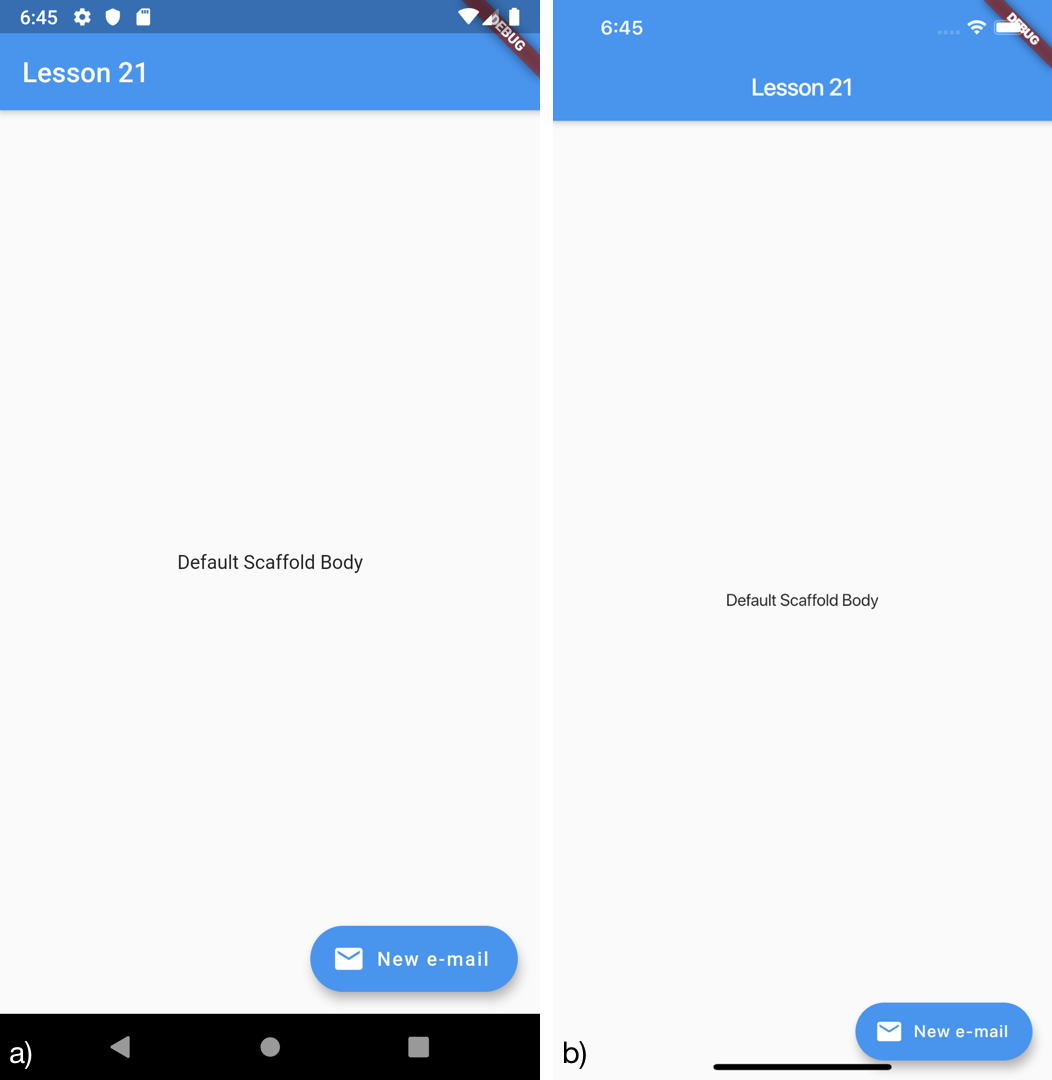
Step 2 Add the following code to res/layout/activitymain. Layout Considerations for Split Action Bars. Step 1 Create a new project in Android Studio, go to File New Project and fill all required details to create a new project. Split action bar showing action buttons at the bottom of the screen in vertical orientation. In this post, you'll learn how to display menu items inside a bottom navigation bar in Android. This example demonstrate about how to create a custom action bar in Android. The following screenshot is from the Google Discover app displaying an Android bottom navigation bar. You can see this yourself by downloading the Google Discover app from the Google Play Store (if you don't already have it on your device).

Tapping on a bottom navigation icon takes you directly to the associated view or refreshes the currently active view.Īccording to the official Material Design guidelines for the Android bottom navigation bar, it should be used when your app has:Īn example of a popular app that implements the bottom navigation bar is the Google Discover Android app from Google, which uses it to navigate to different destinations of the app.

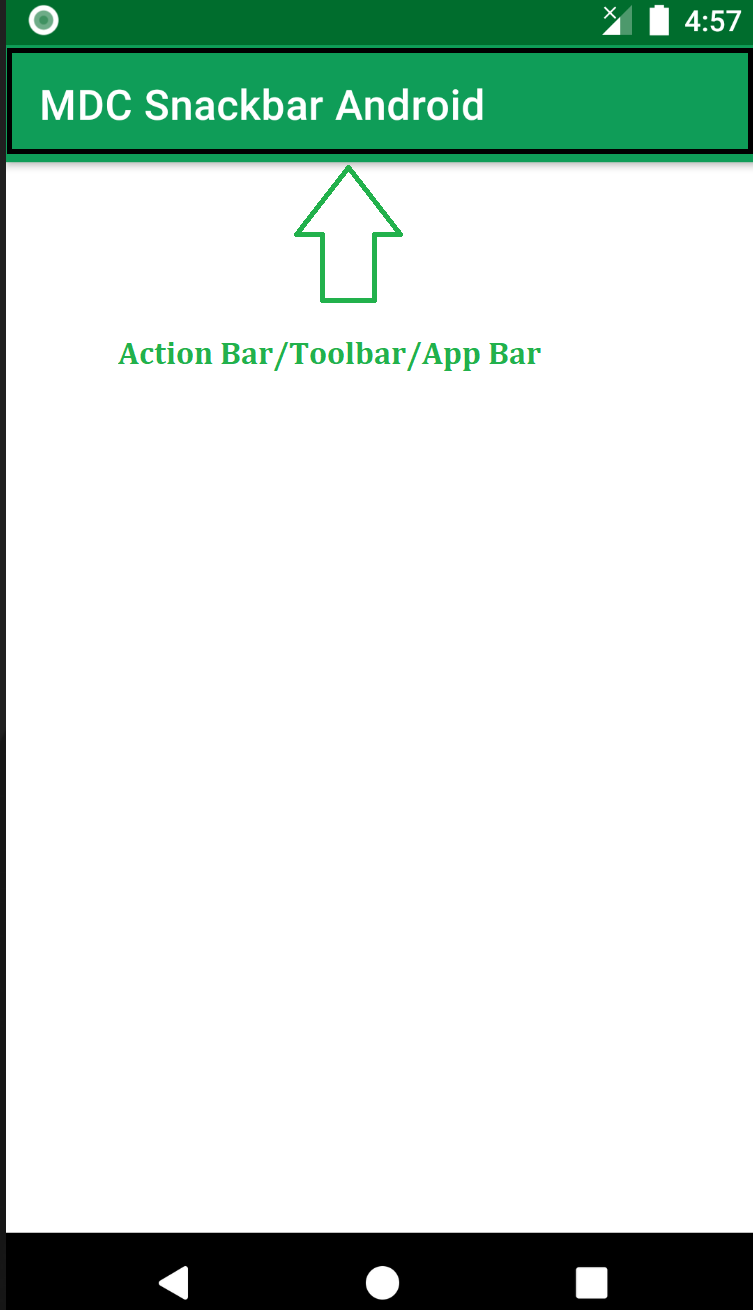
you will instant get an action prompt where you are asked to select the app you. Just go to res -> values -> styles.xml and change the base application to. Note According to the project / application. Step 3 Create a layout for action bar in res folder as customactionbar.xml shown below. Step 2 Add the following code to res/layout/activitymain.xml. If you want to hide Action Bar from the entire application (from all Activities and fragments), then you can use this method. Step 1 Create a new project in Android Studio, go to File New Project and fill all required details to create a new project. The material design team at Google defines the functionality of bottom navigation bars in Android as follows:īottom navigation bars make it easy to explore and switch between top-level views in a single tap. 4- Yes you can unroot the device Tap the home button Keep holding until. Hide ActionBar from the entire App using styles.xml.


 0 kommentar(er)
0 kommentar(er)
